Introduce gatsby-starter-blog
2020년 05월 10일
Gatsby-starter-devlog
Gatsby starter for developer’s blog.
Demo
Tell me if you use this starter
Features
- Grid View 🌈
- Code Highlight ✨
- Comment with Utterances 💬
- Buy me a coffee ☕️💸
- Google Analytics 📊
- Considered UI / UX 🤓
- Dark Mode Support !!! 🌗
Getting Start
- Create a Gatsby app
yarn gatsby new my-blog https://github.com/WDever/gatsby-starter-devlog
or
npx gatsby new my-blog https://github.com/WDever/gatsby-starter-devlog- Start development server
yarn develop
or
npm run develop- Create your post
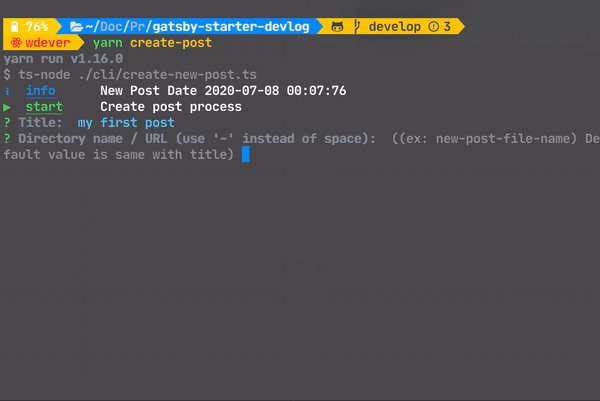
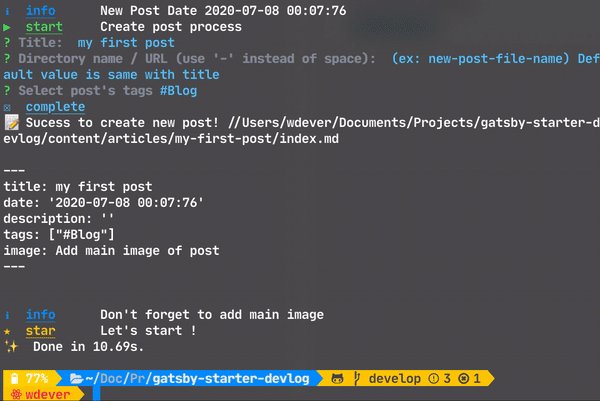
Create post in content/articles with cli!!!

- Write your post
You can write your content wit GitHub Flavor Markdown.
Also you can add thumbnail images or not. If you won’t add thumbnail images, remove image in metadata
- Deploy to vercel
Structure
root
/root
├── .eslintrc.json // eslint config file
├── .prettierrc // prettier config file
├── gatsby-browser.js // font, code style
├── gatsby-config.js // Gatsby config & metadata
└── gatsby-node.js // import gatsby files from libsrc
src
├── components // Components with styling & some logic
├── hooks // Hooks that useful
├── lib // Fonts & gatsby files rewrite with TypeScript
├── pages // Routing except post: /(home), /about, /404
├── templates
│ ├── blog-post.tsx
│ └── home.tsx
├── types // Types that generate by graphql-codegen
└── utils
├── functions // Useful functions
└── hooks //content
content
├── about // About you / resume
│ └── index.md
│
├── articles // Posts
│ ├── my-first-post-example // Name of this directory will be the path
│ └── index.md // and some pictures or more...
│
├── assets
├── profile-pic // Profile picure that will use in BIO
└── wdever-icon // Icon will be show in tab.Customize
Tab Icon
Replace assets/wdever-icon with your own icon and change path in gatsby-plugin-manifest. This config is in the gatsby-config
Profile Image
Replace assets/profile-pic with your own profile pic
Utterances
Add your repo name (username/repo) in gatsby-config.js/siteMetadata.repo
Google Analytics
Add tour trackingId in gatsby-config.js/gatsby-plugin-google-analytics.options.trackingId
Contributing
I’m always waiting you guys’s contribute. Please Contribute.
Thanks.
Loading Comments